Sziasztok sikerült. Köszi mindenkinek. Saját bénázásom.
A lényeg. a css fájlom:
Themes/default/default.css
És csináltam egy mappát a:
Themes/default/font
Ide beraktam a ttf-et.
A HunRunes úgy ahogy van kuka.
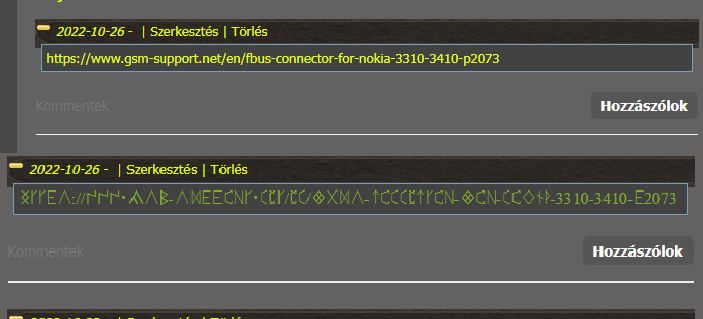
Tehát igazából mindenkinek igaza van. a Css valamiért nem gyökben kereste.
Hibás a HunRunes ezért leszedtem a rovasbetutipus pakkot és a cserkesz.ttf -et lőttem be. Mükszik.
Beraktam ugyanide a
font-family: 'BrutalFontPro';
src: url(font/BrutalFontPro.ttf) format("truetype");
}
@font-face {
font-family: 'cserkesz';
src: url(font/cserkesz.ttf) format("truetype");
}
@font-face {
font-family: 'HunRunes';
src: url(font/hunrunes.ttf) format('truetype'),
font-weight: normal;
font-style: normal;
}
a {
font-family: "Tahoma", sans-serif;
font-size: 10pt;
color: #E4FF00;
text-decoration: none;
font-style: normal;
}
a.visited {
font-family: "BrutalFontPro", sans-serif;
font-size: 10pt;
color: #285a7a;
text-decoration: none;
font-style: normal;
}
a:hover {
font-family: "cserkesz", sans-serif;
font-size: 12pt;
color: #85aa28;
text-decoration: none;
}
a:hover.visited {
font-family: "BrutalFontPro", sans-serif;
font-size: 10pt;
color: #85aa28;
text-decoration: none;
}```