- Szerkesztve
Semmi..
De így sem jó ha helyiként hívom meg.
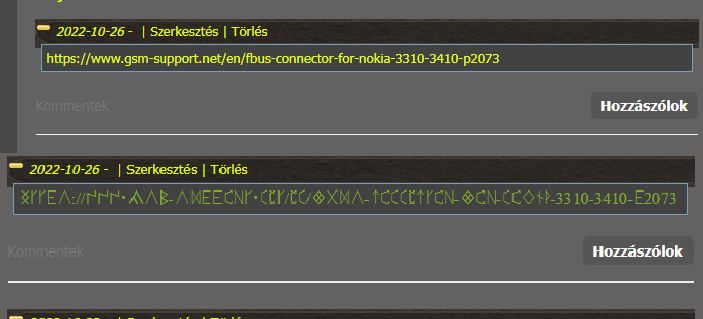
/* rovasiras */
@font-face {
font-family: 'HunRunes';
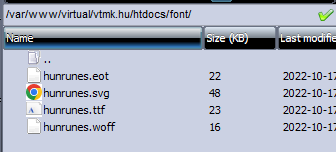
src: url('/font/hunrunes.eot');
src: url('/font/hunrunes.eot?#iefix') format('embedded-opentype'),
url('/font/hunrunes.woff') format('woff'),
url('/font/hunrunes.ttf') format('truetype'),
url('/font/hunrunes.svg#akaPotsleyRegular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face { /* IE */
font-family: HunRunes;
src: url(/font/hunrunes.eot);
}
@font-face { /* Non-IE */
font-family: HunRunes;
src: url(//:) format("no-IE-404"), url(/font/hunrunes.wof) format("truetype");
}
.HunRunes{
font-family: HunRunes;
color: #512800;
}
a {
font-family: HunRunes;
src: url("/font/hunrunes.woff");
font-size: 10pt;
color: #E4FF00;
text-decoration: none;
font-style: normal;
}
a.visited {
font-family: HunRunes;
src: url("/font/hunrunes.woff");
font-size: 12pt;
color: #285a7a;
text-decoration: none;
font-style: normal;
}
a:hover {
font-family: HunRunes;
color:brown;
}
a:hover.visited {
font-family: HunRunes;
src: url("/font/hunrunes.ttf");
src: url("/font/hunrunes.woff");
font-size: 10pt;
color: #85aa28;
text-decoration: none;
}